7 months ago I changes jobs. Until then I’d only heard the word AWS, and I remember when I started the new job back in March, words like ‘load balancer’ and ‘bucket’ seemed ever so alien to me. Now they are a part of my everyday work vocabulary, and even though I don’t know everything about AWS services and products, I think I have learnt enough in the past few months to be comfortably dealing with them. And, of course, learning continues.
I’m currently preparing for an AWS Developer Associate exam. Some questions in the exam are about Cloud Formation Templates and AWS Developer Tools. At my workplace we use a lot of AWS services but not those, so I thought that looking at AWS CDK and AWS CDK Pipelines would be a good idea because it uses Cloud Formation, CodeDeploy, and CodePipeline under the hood. Another reason for learning about CDK is that I have wanted to give a talk on a topic at our dev meeting at work. Besides, today I listened to this podcast about learning tech in public and that made me really excited about writing my own AWS CDK blog post and speaking at the developer meeting.
So, what is AWS CDK?
AWS CDK is a Cloud Development Kit which allows you to build your infrastructure as Code using a familiar programming language such as JavaScript, TypeScript, Python, Java, and C#. The appeal of CDK is that the code produced to create infrastructure is quite concise compared to Cloud Formation templates or HashiCorp Configuration Language used for Terraform. CDK uses Node.js and is powered by JSII – a framework that allows code in any programming language to interact with Javascript classes. In this series of posts I’m going to focus on C#.
The main concepts of CDK are stacks and constructs. Constructs are classes that allow you to create single AWS resources (such as an S3 bucket, SQS Queue, DynamoDB table), or services that consist of multiple resources (e.g Fargate service that includes a load balancer/container registry/ECS). There are built-in constructs or you can write your own. A stack is a unit of deployment. There can be as many stacks in the app as you wish.
To Install CDK Toolkit you need to run
npm install -g aws-cdk
Before you start working with AWS CDK, you need to bootstrap the environment by running
cdk bootstrap aws://ACCOUNT-NUMBER/REGION-1
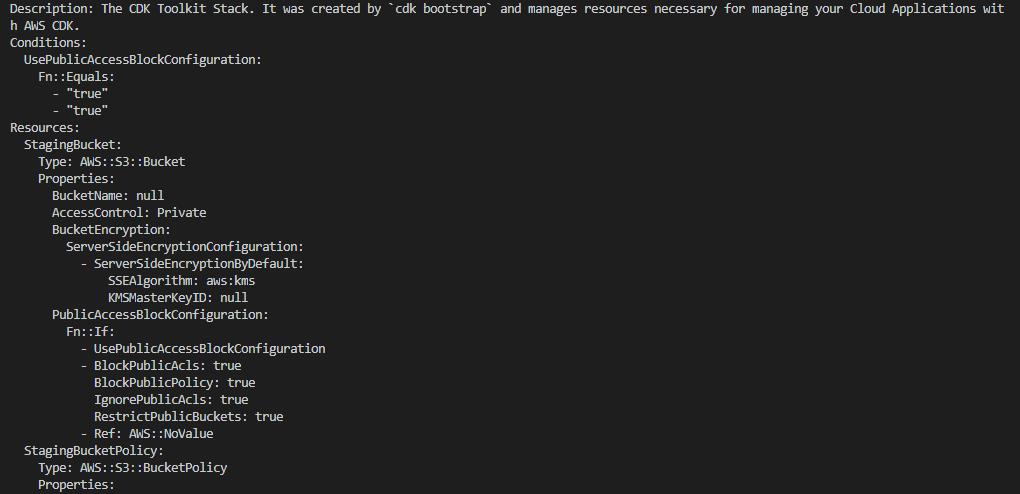
This command deploys the CDK Toolkit stack that is necessary to manage building infrastructure with CDK (as you can see from the template code below, it creates an S3 bucket which will store templates and assets during the deployment process):

To create a CDK project you need to run:
cdk init app --language csharp (creates a blank app)
or
cdk init sample-app --language csharp (creates a stack with some resources)
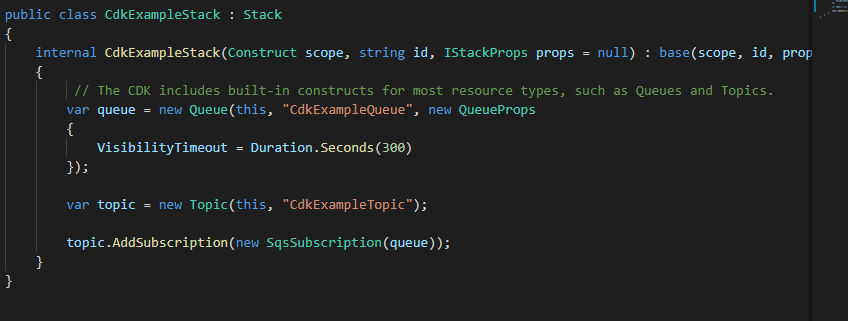
For this example I have ran the latter. This produces a Stack with an SQS Queue which is subscribed to an SNS Topic.

Each construct (Queue and Topic) has 3 parameters: scope (which will almost always be this, because it is in the current scope) (question to self – any cases when it’s not current scope?), a unique id that is going to be used to assign resource names and logical IDs in the Cloud Formation template, and props which are optional.
It’s worth noting that names of the project by default is what the folder is called. I ran the cdk init command in the folder called CDK.Example, the solution/project name is going to be CDKExample (question to self – can I override this?).
The next CDK command is:
cdk synth
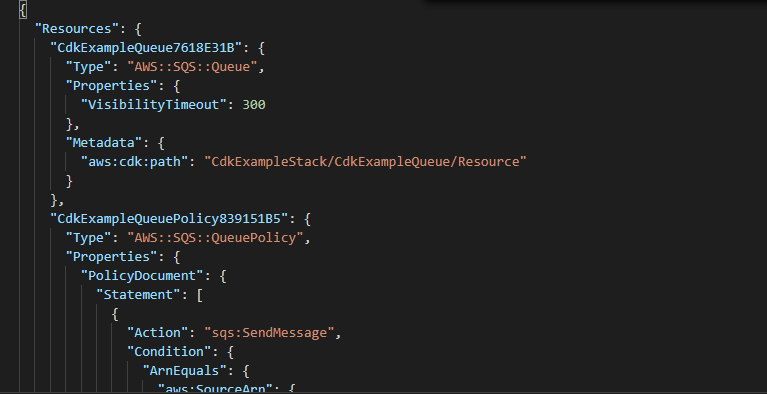
This will create a Cloud Formation template and output it to the cdk.out folder within your application folder.

The names of the resource have to be unique in the template, so they are made up of the path of each resource in the app class and an 8-digit hash.
To deploy the stack to AWS we need to run
cdk deploy
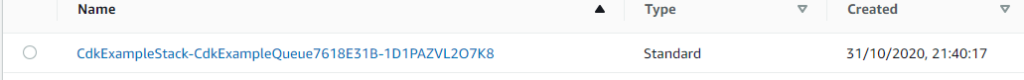
In my code I didn’t specify the resource names, so they have been automatically created:

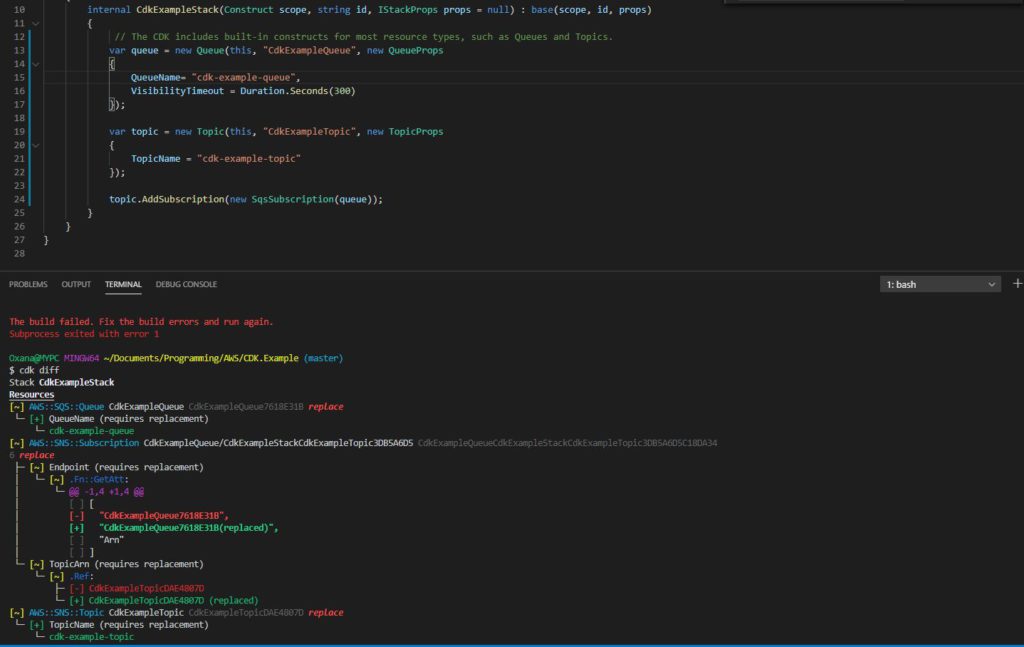
Not a very easy-to-read name, is it? To change the name of the resources we need to use the QueueName property of the QueueProps class, and redeploy the amended template. However, before doing this, it’s good to see what the difference is between the current template and the template that is going to be created because of the addition of the resource name. For that you can use cdk diff :

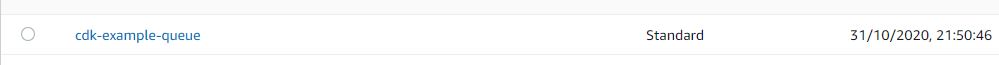
And voila, after running cdk deploy again, the resource has been recreated with the new name:

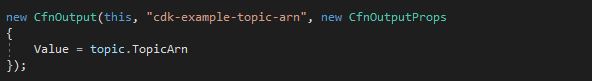
Sometimes you might want to output the names of the created resources. CfnOutput class can do that:

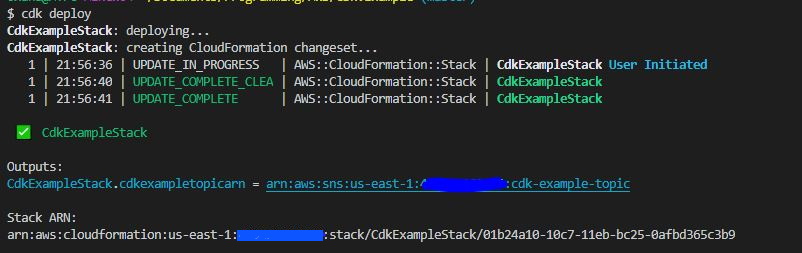
The result of re-deploying the stack is the ARN of the resource:

Lastly, to delete a stack and associated resources, run
cdk destroy
The limitations of the AWS CDK are:
- there are many more examples in Typescript than in C#
- not all AWS resources are represented in CDK, although it seems that the most frequently used ones are there
- there is a hard limit of 500 resources per Cloud Formation template (but it’s possible to use nested stacks as a way round this limit)
- it might be only my opinion but I think you still need to have an understanding of what resources are going to be created by each construct as some of them will create policies, roles, as well as resources that are chargeable. This is particularly important when using high level constructs can generate dozens of resource with few lines of code.
In one of the future posts I will endeavour to answer the questions I have asked myself, and also to have a look at the high level constructs/CDK Pipelines.